
Der Bruch mit digitalen Standards
Gezielt gegen den Strom
- Länge1.021 wörter
- Lesedauer3 min 24 sek
- Create
Engineer
Advise30%
40%
50%
- Einleitung
- Navigation
- Icons und Symbolik
- What you get is what you see
- Link-Logik
- Usability, Usability, Usability.
- Too long; didn't read

De-Facto-Standards haben zweifellos ihre Berechtigung, wenn es um Kompatibilität auf allen Ebenen geht. Die Wahl der Codiersprache oder des Dateiformats folgen allgemeinen Vorgaben, die sich zurecht eine dominante Position und breite Akzeptanz erarbeitet haben. Doch diese positive Form der Standardisierung beschränkt sich größtenteils auf jene Bereiche, die sich hinter dem Vorhang des Frontends abspielen und dem User in den meisten Fällen gar nicht erst bewusst werden.
Dass es jedoch dort, wo der User Einblick hat, gerne auch mal nicht generisch ablaufen darf, zeigt der Trend hin zur Digital Customization. Template-Websites und vorgefertigte Features sind häufig auf den ersten Blick als solche erkennbar und widersprechen dem Streben nach Einzigartigkeit. Wo besteht nun dieses Potenzial, um sich von anderen abzuheben?
Navigation
Machen wir uns nichts vor - das klassische Navigationsmenü besticht natürlich durch gewohnte Ablaufschemata und erleichtert so die Orientierung. Das Hauptmenü liegt am oberen Bildschirmrand, der Pfad zur aufgerufenen Subseite ist links ersichtlich, ein Klick auf das omnipräsente Logo führt zurück auf die Homepage. Bewährtes Schema? Bestimmt. Aber auch spannend? Definitiv nicht. Unkonventionelle Navigationspfade und -optionen verlangen dem User zwar vermehrt Aufmerksamkeit und kognitive Ressourcen ab, doch spätestens beim zweiten Besuch bewegt er sich intuitiv durch die Seite.
Ein interessantes und mutiges Beispiel ist etwa
 Sensi Soft (www.sensisoft.com)
Sensi Soft (www.sensisoft.com) , Das Drehen der Litfaßsäule hat Unterhaltungswert und das Blättern durch die Plakate wirkt durch entsprechende Effekte dynamisch.
, Das Drehen der Litfaßsäule hat Unterhaltungswert und das Blättern durch die Plakate wirkt durch entsprechende Effekte dynamisch.Wer das klassische Navigationsmenü nicht gleich ganz über den Haufen werfen möchte, dem bleiben durchaus andere Spielräume. Warum muss sich beispielsweise die Navigationsleiste immer links befinden? Immerhin führt die Leserichtung der meisten Kulturen von links nach rechts. Wichtige Information, der tatsächliche Content, sollte demnach auf den ersten Blick ins Auge stechen. Durchgesetzt hat sich dieses Schema bei zahlreichen Blog-Hostern, deren User den Fokus naturgemäß stärker auf Information denn auf Design setzen. Auch der mit der Maus zurückzulegende Weg verkürzt sich, da sich alle Funktionen der Seite eher rechts befinden. Vielleicht ist aber auch genau diese Tatsache der Grund, warum der Website-Standard nach wie vor das linksseitige Navigationsmenü ist: wer will schon, dass seine Website aussieht, wie ein Template-Blog?
Zurecht immer festerer Bestandteil zahlreicher Websites ist der Breadcrumb Trail. Durch die Anzeige dieser “Brotkrumennavigation” kann sich der User leichter orientieren und zurechtfinden. So macht es beispielsweise einen großen Unterschied, ob auf einer SEO-Ratgeberseite nur der Seitentitel “Verlinken Sie möglichst viel seitenintern” zu sehen ist, oder aber die zugehörigen Breadcrumbs: Home > SEO > Tipps & Tricks > Was Sie vermeiden sollten.
Icons und Symbolik
Ein dreieckiger Pfeil lässt Musik oder ein Video abspielen, ein Doppelbalken hält alles wieder an; nach einem Telefon-Icon folgt meist die Telefonnummer, wer nicht so gerne spricht, sucht lieber nach einem Briefsymbol; ein Einkaufswagen deutet an, dass ich auf dieser Seite wohl Geld loswerden darf und eine Lupe hilft mir, wenn ich nicht mehr weiter weiß. Gerade weil diese Piktogramme so selbsterklärend sind, darf man durchaus das ein oder andere in Maßen modifizieren. Im Onlineshop von
 Nordstrom (shop.nordstrom.com)
Nordstrom (shop.nordstrom.com) etwa kaufen Kunden nicht per Shopping Cart, sondern per Shopping Bag ein - wie im realen Leben auch. Alternativ zur geringfügigen Abänderung des Shoppingbegleiters bietet sich auch die Option, etablierte Icons individuell aufzubereiten: etwa mit ungewöhnlichen Schattierungen oder Transparenzen, animiert oder als Handzeichnung. So wird der User überrascht und die Seite wirkt insgesamt persönlicher.
etwa kaufen Kunden nicht per Shopping Cart, sondern per Shopping Bag ein - wie im realen Leben auch. Alternativ zur geringfügigen Abänderung des Shoppingbegleiters bietet sich auch die Option, etablierte Icons individuell aufzubereiten: etwa mit ungewöhnlichen Schattierungen oder Transparenzen, animiert oder als Handzeichnung. So wird der User überrascht und die Seite wirkt insgesamt persönlicher. What you get is what you see
Wer Schönes verspricht, es aber nicht halten kann, wird schnell seine Glaubwürdigkeit verlieren. Darum gilt auch im Bereich Webdesign: Schuster, bleib bei deinen Leisten. So präsentiert sich etwa ein Coder auf seiner Seite
 designersfriend.co.uk (designersfriend.co.uk)
designersfriend.co.uk (designersfriend.co.uk) als das, was er ist. Eben nicht Designer, nicht Grafiker, sondern Coder; puristisch, sympathisch und überzeugend. Einer ähnlichen Überzeugung folgt die Website von
als das, was er ist. Eben nicht Designer, nicht Grafiker, sondern Coder; puristisch, sympathisch und überzeugend. Einer ähnlichen Überzeugung folgt die Website von  Gardener&Marks (www.gardenerandmarks.com.au)
Gardener&Marks (www.gardenerandmarks.com.au) . Wer sich als Spezialist für Interior Design vermarktet, braucht keine Website, die innovative Features liefert oder das Wetter anzeigt. Ein schlichtes, konsistentes Design vermittelt viel deutlicher die geforderte Professionalität und Hingabe.
. Wer sich als Spezialist für Interior Design vermarktet, braucht keine Website, die innovative Features liefert oder das Wetter anzeigt. Ein schlichtes, konsistentes Design vermittelt viel deutlicher die geforderte Professionalität und Hingabe.Link-Logik
Blauer Text bedeutet “klicken”, dunkelvioletter Text dagegen “nicht unbedingt klicken, weil ohnehin schon geklickt”. Klar. Dieser De-Facto-Standard hat durchaus Berechtigung, da er wiederholten Seitenaufrufen und damit verbundener Frustration seitens der User entgegenwirkt. Die ursprüngliche Farbwahl sei durchaus infrage gestellt - behaupten böse Zungen doch, dass die Leserlichkeit blauer Schrift besonders schlecht sei. Dennoch: wer hier experimentieren möchte, läuft Gefahr, die Usability massiv zu beeinträchtigen. Doch zumindest geringfügig lässt sich vom Etablierten abweichen: wenn der Link doch ohnehin schon durch die Farbe ersichtlich ist, darf man getrost auf Unterstreichen und Kursivschrift verzichten.
Usability, Usability, Usability.
In allen Bereichen spielt allem voran die Überlegung eine Rolle, welcher Mehrwert welcher potenziellen Beeinträchtigung der Usability gegenübersteht. Ist der User bereit, sich abseits der Standardisierung durch interessant aufbereitete Seiten zu navigieren oder möchte er einfach nur schnell und effizient ans Ziel kommen? Unterschätzen Sie daher nicht die Macht von Usability-Tests. So überprüfen Sie nicht nur die Effekte Ihrer Usability-Versuchskaninchen, sondern bekommen gleichzeitig Rückmeldung zur allgemeinen Intuitivität und Attraktivität Ihrer Seite. Beziehen Sie verschiedene Zielgruppen in Ihre Testreihe ein und nutzen Sie bewährte Verfahren wie Eyetracking oder Zeitmessung.
Sollten Sie bemerken, dass Sie sich übernommen und die Userfreundlichkeit entgegen Ihrer Erwartungen doch negativ beeinflusst haben, können Sie so auch gleich die konkreten Mängel aufdecken. Und keine Angst, es gibt immer noch jemanden, der es schlechter macht als Sie:
 www.theworldsworstwebsiteever.com (www.theworldsworstwebsiteever.com)
www.theworldsworstwebsiteever.com (www.theworldsworstwebsiteever.com) .
.
Too long; didn't read
Weiterführende Artikel
Repräsentiert 2/2
Pimp my slide
Um das Potenzial einer Präsentation zu nutzen, bedarf es mehr als nur der Vermeidung von Fehlern. Hauseigene, praxisnahe Best Practice-Beispiele zeigen, was alles möglich ist.
Living à la carte
First Mallorca Publications
Repräsentative Anwesen treffen auf kulinarische Leckerbissen. Genuss für alle Sinne und Geschmäcker im Immobilienkatalog von First Mallorca, in Kooperation mit Haubenkoch Marc Fosh. Eine Fusion der schönen Dinge des Lebens erlebbar in Broschüren, Online und auf intimen Events im neuen Zuhause.
[ print | create | advise | magazine ]
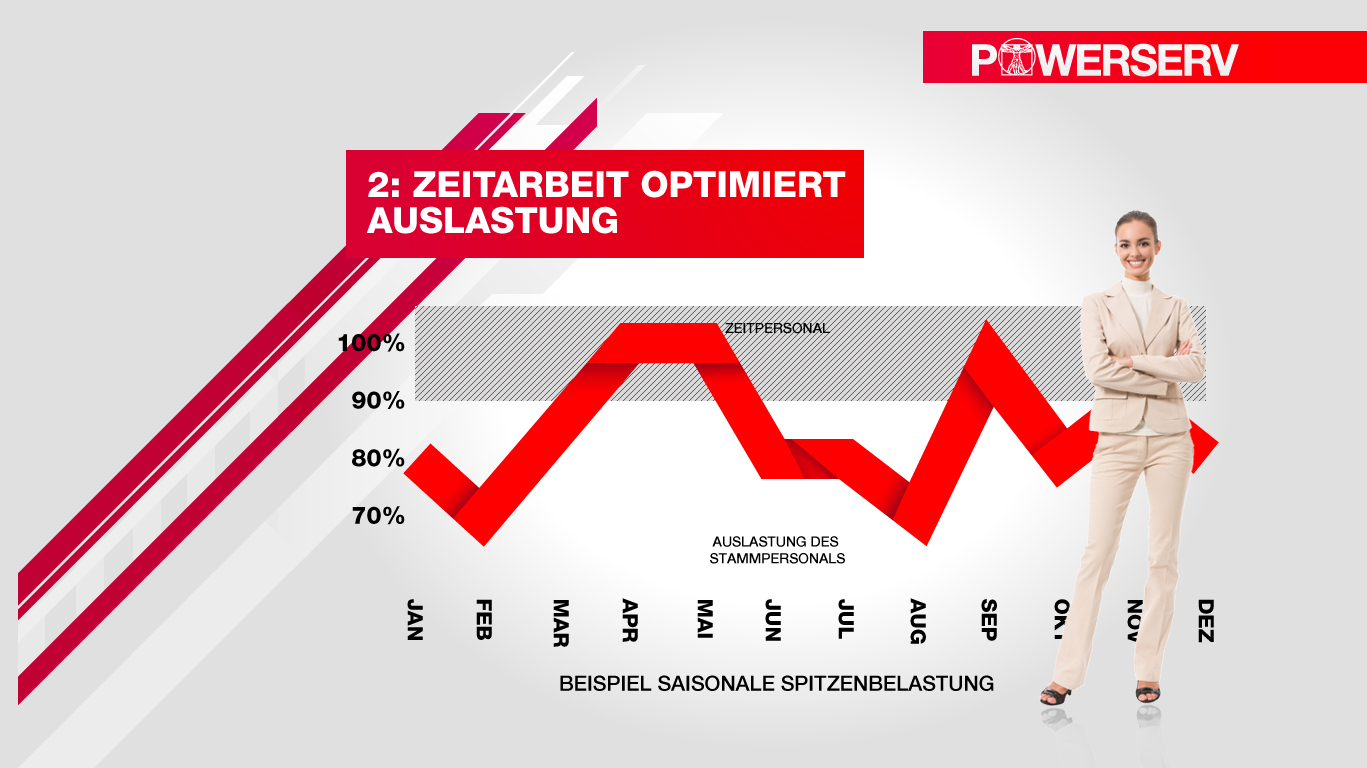
Power Personality
Presenting Powerserv
Maßgeschneiderte Lösungen mit Eyecatcher. Farben, Formen und Effekte machen die Unternehmenspräsentation für Powerserv zu einem spezifischen, eindrucksvollen Marketinginstrument.
[ presentation | information design | interaction | create ]
kaidoo:screen Top 5
Die besten Sites & Apps
UX-Oriented-Multiplattform-Richmedia-App-Engine.
Oder so in der Art. Egal, wie man es letztendlich nennt, mit der Software kaidoo:screen lassen sich anspruchsvolle Web- und App-Projekte individuell und effizient realisieren. Unsere Top 5 gibt’s hier.





.jpg)
